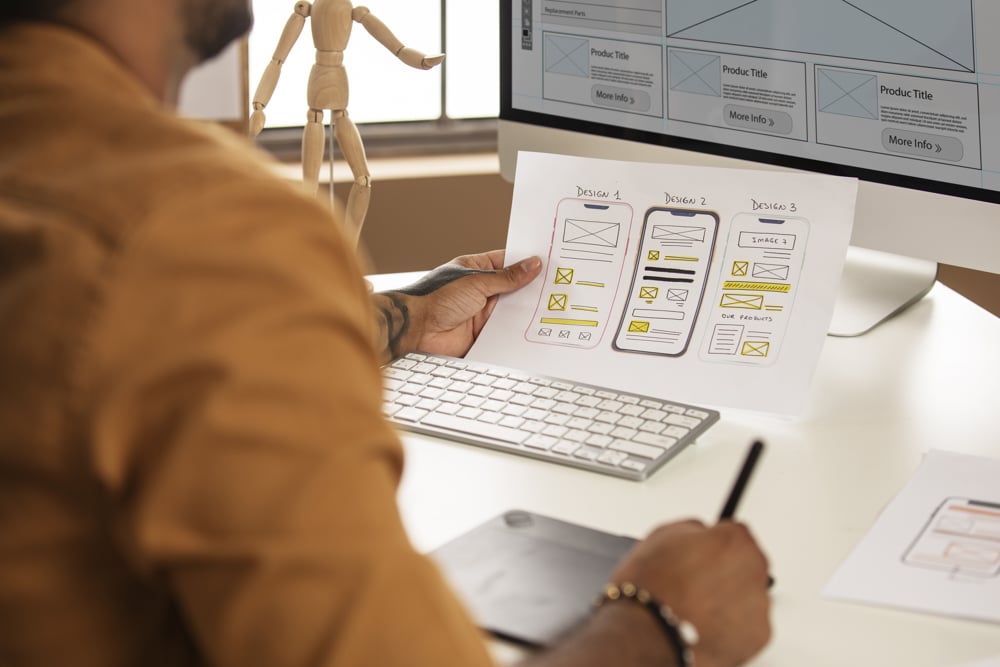
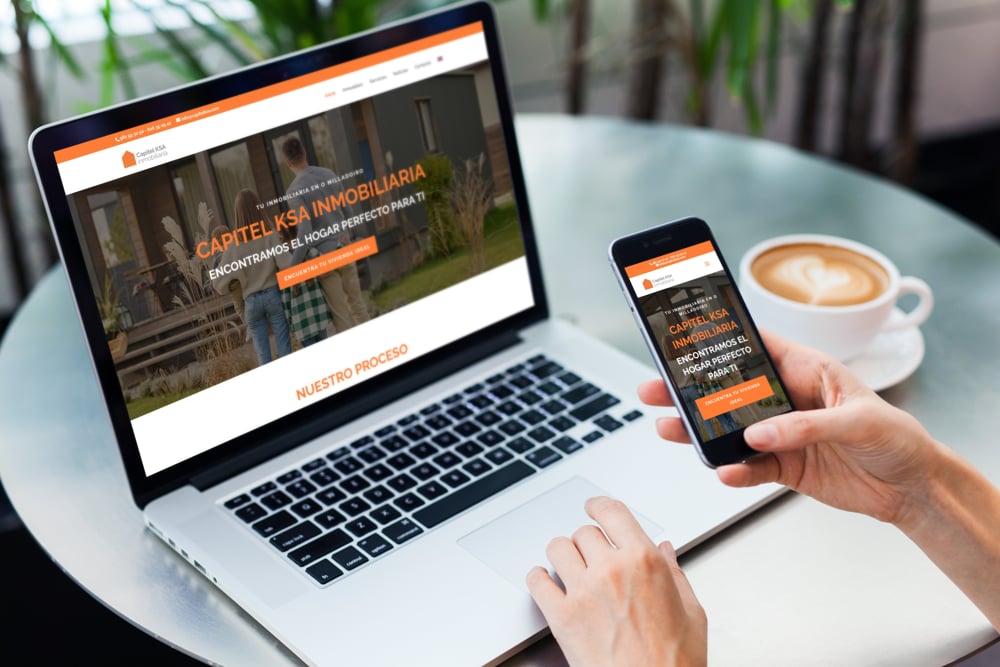
Según el informe Digital Report 2023, en enero de 2023, el 68 % de la población (5.440 millones de personas), se conectó a internet desde un dispositivo móvil. Por eso, es muy importante que tu página web se adapte correctamente a los distintos tamaños de pantalla de los principales smartphones del mercado. En este contexto, el mobile first design, se centra en la experiencia del usuario en móviles.
La filosofía mobile first design da prioridad a la experiencia de usuario en web visualizada desde este tipo de aparatos. No es más que una respuesta natural a nuestro estilo de vida actual. De esta manera, reconoce que la experiencia de usuario en móviles no es simplemente una versión reducida de la de escritorio, sino una entidad que merece atención especial.
De hecho, Google lanzó un algoritmo en 2016, el ‘Google Mobile First Index’, con el que favorece el posicionamiento de aquellas webs que se ven bien en la pantalla de un móvil. Por eso, es fundamental que cuides la apariencia de tu página en estos dispositivos.
Ventajas del diseño mobile first
Ahora, vamos a contarte las ventajas que puede traer implementar esta filosofía.
Prioriza la velocidad de carga
La inmediatez prima en la actualidad y, si tu web tarda en cargar, la tasa de rebote (el número de personas que abandonarán la página) será mayor. El mobile first design obliga a los diseñadores a centrarse en la eficiencia y la velocidad de carga, lo que beneficia no solo a los usuarios de móvil, sino a los del resto de dispositivos.
Mejora la navegación
Una apariencia pensada para teléfonos móviles asegura que los visitantes tengan una experiencia fluida. Además, las restricciones de tamaño en este tipo de pantallas fuerzan a simplificar la interfaz y a destacar lo esencial, mejorando la usabilidad.

Atrae a clientes
Como ya te hemos comentado, Google beneficia a aquellos sitios que se ven bien en móviles y penaliza a aquellos que no se adaptan. Por eso, si el tuyo está adaptado correctamente, tendrá una mayor visibilidad y atraerá a más clientes potenciales.
Favorece el contenido relevante
Al empezar a diseñar una web con la versión de móvil, se enfatiza la importancia de identificar y priorizar el contenido crucial. Esto asegura que los usuarios reciban la información esencial sin abrumarlos con detalles innecesarios.
Consejos para implementar un diseño mobile first
En el momento de adaptar tu página para que cumpla los preceptos del mobile first design, hay una serie de consejos que puedes tener en cuenta.
- Conoce a tu audiencia: debes comprender a quién te diriges y cómo interactúa con tu sitio para tener en cuenta sus preferencias.
- Apuesta por la claridad: proporciona la información de forma clara y sencilla, que sea fácil de entender de un solo vistazo.
- Fuera distracciones: simplifica todos los elementos usando tipografías fáciles de leer y elimina las ventanas emergentes. Prioriza el contenido clave y preséntalo lo más atractivo y claro posible.
- Haz pruebas continuas: antes de publicar tu web, realiza varios testeos para ver si se visualiza correctamente.
Una metodología con desafíos
Aunque el mobile first design ofrece numerosas ventajas, no está libre de retos. La complejidad de algunas funciones y la adaptación a ciertos estilos visuales requieren de mucho esfuerzo y cuidado. Además, la colaboración entre diseñadores y desarrolladores es fundamental para un buen resultado.
Aun así, adoptar este enfoque es muy importante y necesario si quieres que tu página sea atractiva y tenga más visitas. Por eso, si te interesa crear un sitio que cumpla con los requisitos de esta filosofía, contacta con nosotros y te ayudaremos.












0 comentarios